Avec le site gibioctet.fr j’ai tenté une approche hybride site statique/site dynamique pour essayer d’allier le meilleur des deux mondes.
1 – La partie statique
Dans un site statique, toutes les pages sont déjà créées avec du code Html et sont stockées sur le serveur (hébergement). Il suffit de les appeler via un lien ou dans un menu et elles s’affichent à l’écran. Il n’y a pas d’interaction avec le visiteur, il s’agit d’une simple consultation. ce genre de site est simple à mettre en place et nécessite peu de ressources.
2 – La partie dynamique
Dans un site dynamique, hormis la page d’accueil, toutes les pages sont générées à la volée sur le serveur, en fonction d’une requête.
Par exemple le site amazon.fr vous propose des centaines de milliers d’articles et bien sur il n’existe pas une page web pour chaque article, cela serait impossible à gérer. Lorsque vous recherchez une article sur ce site, une page de listing s’affiche dans un modèle (template) pour vous proposer des choix, un peu comme le fait un moteur de recherche. Ensuite, si vous cliquez sur un de ces choix, une page d’article vous est proposé en affichant un autre modèle, qui resservira pour toutes les autre pages.
3 – Le pour et le contre
Pourquoi choisir l’un par rapport à l’autre?
Le site statique va être souvent plus léger et plus véloce puisque le serveur n’a pour unique rôle que de distribuer des pages déjà faites, et comme le contenu exact de ces pages est déjà déterminé à l’avance il est facile d’en optimiser le code HTML. Ce genre de site va probablement s’afficher très rapidement dans le navigateur et obtenir plus facilement des bons scores dans le PageSpeed Insights de Google.
Le site dynamique est plus sophistiqué par contre il va demander plus de ressources pour s’exécuter, les pages internes étant créées à la volée selon la demande. Un site dynamique peut être créé de toutes pièces mais la plupart du temps on fait intervenir un système de gestion de contenus CMS (Content Management System), le plus répandu d’entre eux étant le célèbre WorpPress.
Le problème de WordPress est qu’il peut devenir lourd lorsque son utilisation n’est pas maitrisée et bien souvent les utilitaire qui lui sont associés par l’emploi de plugins contient des fonctionnalités et du code superflu qui va souvent s’exécuter pour rien.
Méfiez vous du site statique caché dans un CMS:
Très souvent, certains développeurs web utilisent WordPress pour créer un site de présentation, un site dont le contenu ne change pratiquement jamais, en tout cas il n’y a aucune chronologie de rédaction dans les contenus. Ils font cela car il est très facile d’assembler des plugins (extensions) dans WordPress et créer rapidement un site qui pourra donner satisfaction à un client qui n’est pas trop exigeant.
En général, ce type de site contiendra du code superflu et ne sera pas optimisé correctement.
4 – Le choix que j’ai retenu
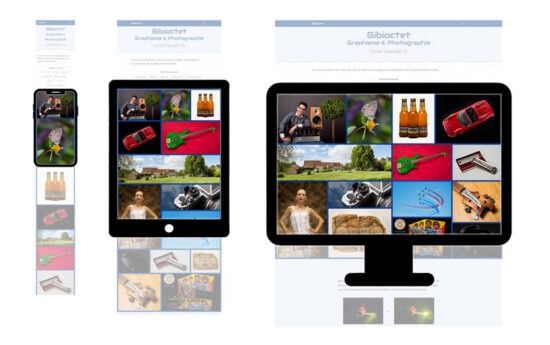
Pour le site gibioctet.fr, j’ai cherché à créer avant tout un site statique léger et hyper véloce, avec des images optimisées au format webp, afin que le site se charge vite et que le visiteur ressente un sentiment de performance. Le site statique représente mon activité avec, et la notion de performance est importante dans ce cas.
En parallèle j’ai souhaité présenter un contenu rédactionnel complémentaire, plus fouillé et parfois plus pointu, au visiteur afin de donner un coté plus dynamique et qualitatif au site et ainsi fidéliser le visiteur en lui proposant un contenu qui est fréquemment actualisé. Dans ce cas le blog s’imposait naturellement, mais j’avais déjà choisi de baser mon site web sur une structure HTML statique simple.
J’ai donc créé le blog dans un sous-domaine du site web (blog.gibioctet.fr), en utilisant la charte graphique du site statique. Le blog est donc indépendant mais il reste rattaché au nom de domaine et il s’intègre parfaitement dans le contexte graphique du site web statique.
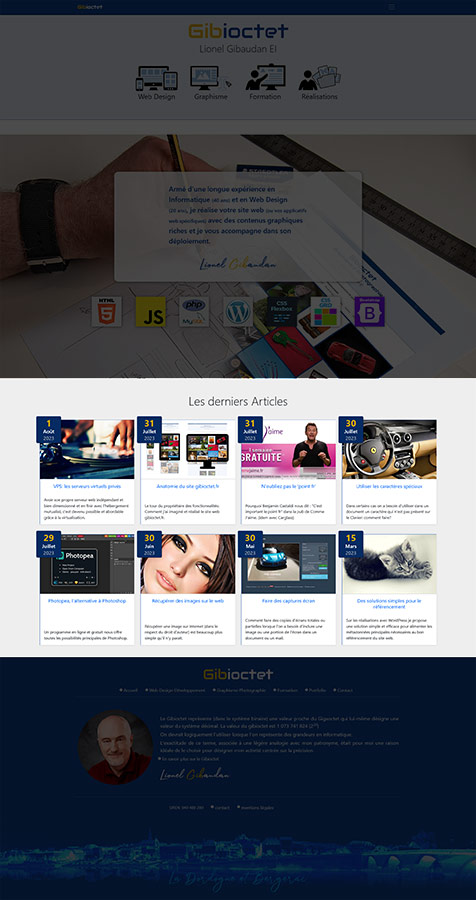
Il restait une touche finale pour valoriser le blog: afficher un appel (CTA: Call to Action) vers les articles du blog dans la page d’accueil.
Pour faire ceci j’ai décidé d’afficher la liste, sous forme de grille, d’un certain nombre d’articles que je choisis au préalable, ainsi je peux composer et modifier cette partie de la page d’accueil à ma guise.

Comment sont affichés les articles du blog dans le site statique:
Bien qu’étant situés sur le même domaine, le site statique et le blog sont deux entités distinctes.
Il existe dans WordPress une interface (la WP Rest API) qui permet d’effectuer une requête dynamique et récupérer des données (via Javascript et Ajax) à partir d’un site quelconque et les afficher dans la page web.
Cette technologie fonctionne parfaitement mais j’ai préféré créer un processus plus personnel pour récupérer les articles: à partir du blog: je génère dans la base de données une table spécifique dans laquelle je copie les données des articles que je veux afficher sur le site statique.
Lorsque le site statique est appelé, le serveur web lit cette table de la base de données et insère les articles sélectionnés dans la page d’accueil.
De cette façon, les performances sont optimales: à partir du moment où le serveur envoie la page d’accueil vers le navigateur, il n’y aura pas d’accès supplémentaire vers ce serveur.
En conclusion
La solution présentée ici est un compromis que j’ai décidé d’expérimenter.
Le site statique est conçu pour être autonome et le blog (avec WordPress) est un complément d’information.
Les deux entités pourraient être dissociées à tout moment, sans aucune conséquence (technique).
Il aurait été possible, et aussi plus simple, de tout rassembler dans un site WordPress, c’est d’ailleurs ce qui se fait dans la majorité des cas.
Mais dans la solution que j’ai choisie, les pages essentielles du site statique (celles qui servent à présenter mon activité) ne seraient pas impactées si le blog WordPress associé devait rencontrer un problème technique ou bien même être supprimé.